在你的側欄加上Google Friend Connect吧,跨平台的最強可攜式社群平台!(web 3.0的開啟?) 歡迎引用本文(請連結出處)去教更多人喔!
許多人在管理或造訪部落格時,對於非同一個BSP(部落格服務提供平台,如無名小站,痞客邦)的訪客往往無法正確辨識(頭像,帳號等等),只能封閉性的與同一個BSP內的社群來往,流失許多與其他社群來訪的讀者雙向互動的機會,而搬家離開原BSP又等於放棄經營許久的社群朋友圈及讀者,這也是許多人不敢捨不得離開 有名大站這個龍頭平台 原BSP的原因。跨平台的社群聯繫功能變得勢不可擋(除了有名大站還在擋)。
於是許多的社群中心便開發出跨平台的工具套件(gadges/widgets)讓部落客套用,如My Icon, Mybloglog(Yahoo!帳號即可申請),FunP等等,大大解決了這個問題。但是Google? Google呢?
要出就出最強的!細心的人最近在逛Blog的時候應該會發現一個新的社群工具:就是Google大神出的『Google Friend Connect』社交工具!!對許許多多本來就有google帳號的人來說,真是一大福音!
提醒:有Google帳號的人請到我右側欄加入我的google社群吧!(其實不只google帳號,只要你有Google,Yahoo,AIM,OpenID都可以喔!)
(從賽拉維的秋天偷拍的照片 :)
:) 
KFC『GFC』其實推出有一陣子了,它把社群網站搬到你家的強大誘惑實在令人垂涎(功能介紹詳見高登工作室),以Google的使用者數量來說,早該席捲各大小blog的側欄才是,為何似乎只有少數人使用,導致聲名不噪呢?說穿了是因為設定過程中,需要上傳2個html檔到你的網站或blog,而大部分的BSP不提供這項功能,所以只有自架站或Google自己的Blog Service『Blogger』才能使用,這..這..太不公平啦!
幹我覺得我前言寫太長了 難道,除了向自己的BSP反應外,就沒有別的方法使用GFC這項服務了嗎?非也非也!!台灣人別的不敢說,找漏洞 硬上 破解最強!
許多部落客強者已經找出暴力安裝的方法,如賽拉維的秋天 或孫迪奇加減該都有介紹了,但磐子照著兩位大大的方法研究了一下,實在有點困難度,因為前者是要利用Google App Engine並會Python或JAVA語言,後者要借別人blogger網誌,雖簡單但總得麻煩別人(磐子依法試裝似乎不一定能成功?),總之,有點麻煩。(兩位大大對不住啊!沒有詆毀之意,只是小弟想用平民一點的方法,兩位的貢獻依然很大的!)所以我將上兩位的方法綜合並平民化了一下,原理是一樣的,在這裡提供給大家參考,目前安裝設定無誤,雖不能保證以後一直都不會出包,但可以嚐鮮總是不錯的!重點是~
就算你看完還是不會裝或不想裝,只要有Google帳號的人請到我右側欄加入我的google社群吧!
=======其實上面沒看也沒關係,下面才是重點~但我真的打很久耶!========
方法如下:
先到http://www.google.com/friendconnect/ 按右上『Get started』登錄使用

經過同意使用規範後會到此頁,預設是在『Set up a new site』標籤,請按『Continue』

以痞客邦為例,在這裡keyin你的網站名稱和blog網址,其他BSP(除了有名大站不行)也一樣,然後按『Continue』

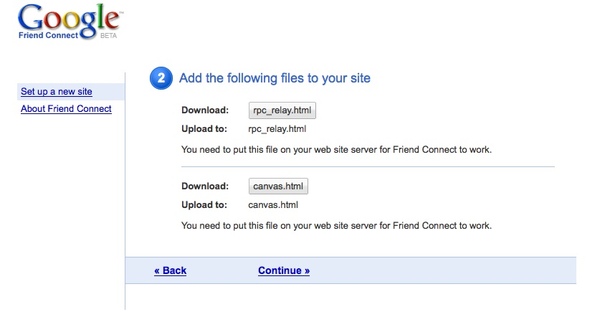
下載頁面中的2個HTML檔,儲存在桌面備用

重頭戲來了!下面要騙一下google大神!
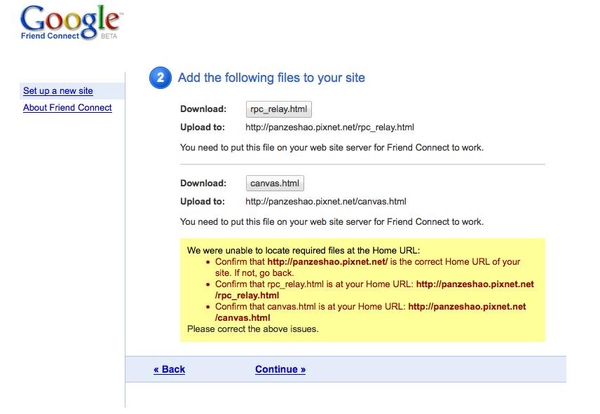
驗證『Test to finalize setup』按下去,這裡一定包! 不出包我寫這篇幹嘛! 一定會驗證失敗喔!別灰心,人生就是這樣子啊!


以彼之道,還施彼身!這裡一定要借用一下google的另一項 夕陽 服務!開啟新頁面或視窗登入你的google page creator,在右邊的附件區上傳canvas.html和rpc_relay.html兩個檔案,並複製你的網址『你的帳號.googlepages.com』 (剛發現現在似乎已不允許註冊,如未使用過的,請拉到此頁最下方一行複製借用我已上傳的網址並直接跳到下一步。不過拜託,有登錄過google page的請用自己的頁面!)

回Google Friend Connect設定頁按back回到網站名稱和網址頁面,但在下方『Home URL』網址欄貼上換成你google page的網址(此圖懶得改,懂就好啦!)

連按兩次continue後再次驗證『Test to finalize setup』

恭喜啦!通過了!不過還沒結束喔,左邊的連結等等已經可以使用,點入site setting將網址換回正確網址吧!輸入完記得按頁面下方『save and test』,一樣會出現黃色的驗證失敗通知,但無所謂了。因為已經可以用了!左邊的功能連結通通可以用!

接下來是gadges的安裝了,左側Social gadgets按下去,有好多玩具啊!我裝了以下兩個,只要分別點進去設定顏色及大小並拷貝html code並新增在你的blog側邊欄就可以啦,這不用教了吧?
最後別忘了按照高登大(高登工作室)介紹的好好介紹自己,去別人家流連時才能順便宣傳自己喔!
再次提醒您
就算你看完還是不會裝或不想裝,只要有Google帳號的人請到我右側欄加入我的google社群吧!
因為,寫了這麼一大篇右邊gadges裡只有兩隻小貓實在太冏了啊啊啊!
有需要者請反黑這一行 http://panzeshao.googlepages.com




 留言列表
留言列表
